繼前兩天章節 Day28 使用M3的Motion - Transition Patterns四種模式,其中的Container transform patterns (1)、Day29 使用M3的Motion - Shared axis(2)。
今天最後一天所以將Motion的Transition Patterms最後兩個模式Fade through 、Fade簡單的使用。
由於MaterialFadeThrough是一個Visibility transition,MaterialFadeThrough能夠根據目標View的出現或消失來適當動畫。

Activity 和 Window過渡需要使用com.google.android.material.transition.platform提供的Android框架Transition,並且只能在API級別21及更高版本上可用。
準備兩個Class,和兩個 layout
1.設定Enable Activity Transitions,跟前兩章節一樣設定方式有兩種
android:windowActivityTransitions
window.requestFeature(Window.FEATUREACTIVITY_TRANSITIONS)
override fun onCreate(savedInstanceState: Bundle?) {
window.exitTransition = MaterialFadeThrough().apply {
// 指定動畫效果的layout id
addTarget(R.id.a_container)
}
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_a)
}
override fun onCreate(savedInstanceState: Bundle?) {
window.enterTransition = MaterialFadeThrough().apply {
addTarget(R.id.b_container)
}
// ActivityA 和 ActivityB 的動畫效果重疊,預設為True
// 當為 true 時,ActivityA轉換完成後再開始ActivityB
// 當為 false 時,轉換將不等到ActivityA退出轉換完成後再開始ActivityB
window.allowEnterTransitionOverlap = true
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_b)
...
}
val bundle = ActivityOptions.makeSceneTransitionAnimation(this).toBundle()
startActivity(Intent(this, ActivityB::class.java), bundle)
準備兩個Class,和兩個 layout
FragmentA.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// 設定頁面被關閉時動畫
exitTransition = MaterialFadeThrough()
}
FragmentB.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// 設定頁面被開啟時的動畫
enterTransition = MaterialFadeThrough()
}
Fragment A 開啟到 FragmentB
supportFragmentManager
.beginTransaction()
.replace(R.id.fragment_container, FragmentB())
.commit()
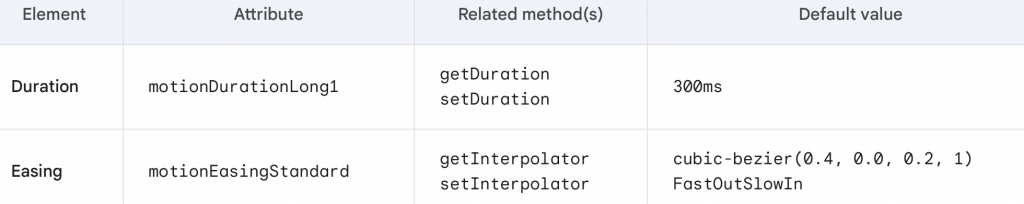
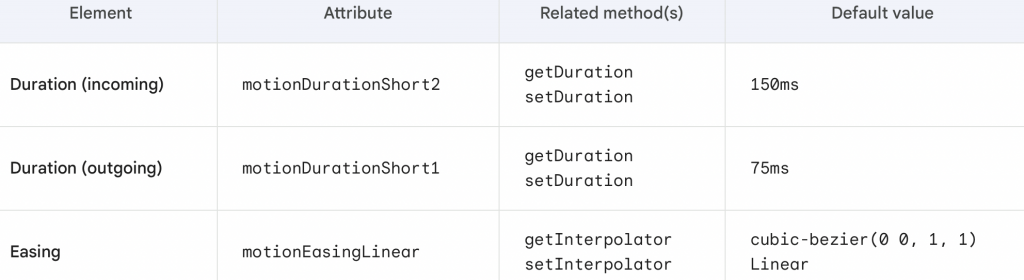
Fade through attributes
Fade through slide variant
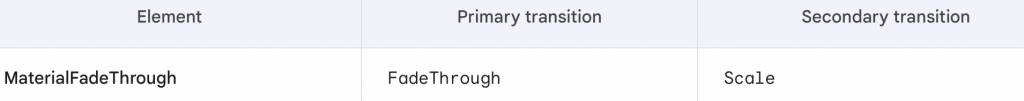
Fade through 組成
Examples
以下程式將在Fragment之間建立 fades,FragmentA使用切換到FragmentB的預設動畫效果。
可以查看源碼,在建立MaterialFadeThrough時會有預設建立動畫輔助效果
public MaterialFadeThrough() {
super(createPrimaryAnimatorProvider(), createSecondaryAnimatorProvider());
}
private static FadeThroughProvider createPrimaryAnimatorProvider() {
return new FadeThroughProvider();
}
private static VisibilityAnimatorProvider createSecondaryAnimatorProvider() {
ScaleProvider scaleProvider = new ScaleProvider();
scaleProvider.setScaleOnDisappear(false);
scaleProvider.setIncomingStartScale(DEFAULT_START_SCALE);
return scaleProvider;
}
FragmentA.kt設定secondaryAnimatorProvider = null,將原本預設建立動畫效果移除
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
exitTransition = MaterialFadeThrough().apply {
// 移除原本的 fades 預設建立動畫效果
secondaryAnimatorProvider = null
// 替換線性的底部滑出效果
secondaryAnimatorProvider = SlideDistanceProvider(Gravity.BOTTOM)
}
}
此模式用於在螢幕範圍內進入或退出的UI元素,例如在螢幕中央淡出的對話方塊。
MaterialFade 是 Visibility transition,當目標View的Visibility發生變化、新增或刪除View時,會觸發Visibility transition 以觸發其動畫。

使用MaterialFade為FAB的visibility的View.VISIBL或View.GONE,以及設定變化秒數duration,製成一個簡單的Visibility transition動畫。
showButton.setOnClickListener {
val materialFade = MaterialFade().apply {
duration = 150L
}
TransitionManager.beginDelayedTransition(container, materialFade)
fab.visibility = View.VISIBLE
}
hideButton.setOnClickListener {
val materialFade = MaterialFade().apply {
duration = 84L
}
TransitionManager.beginDelayedTransition(container, materialFade)
fab.visibility = View.GONE
}
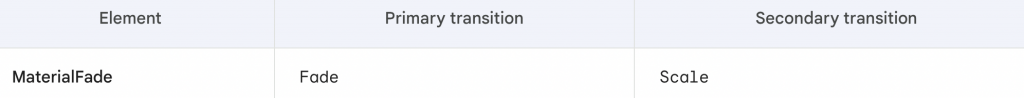
Fade 組成
Fade through attributes
感謝耐心的看完~~![]()
今天是最後一天,感謝這30天的堅持,讓我充實了 Materal Design Components,就用目前還是很新的Motion做收尾,最後希望文章能夠持續被關注,同時也希望能夠與閱讀文章者有所互動,真的很歡迎留言指教。
最後對Motion有興趣的,可以使用官方提供的Codelab完整實作教學,跟著實作功力還能不大增嗎~~![]()
https://codelabs.developers.google.com/codelabs/material-motion-android#3
參考資料: Material Design Motion
